 |
| Contact Us Form |
بسم الله الرحمن الرحيم
مقدمة
السلام عليكم ورحمة الله وبركاته أهلاً ومرحباً بكم في مقال جديد من قسم بلوجر تحية طيبة مباركة أما بعد:
في مقال اليوم نقدم إليكم إضافة مهمة ومناسبة لجميع مدونات وقوالب بلوجر كما أننا نوفرها بشكلين مختلفين باللون البني و الأزرق العاتم ولذلك لن يكون متوفر تعديل لألوان هذه الأضافة.
أضافة نموذج الإتصال لمدونات بلوجر بإستخدام HTML,Css,JavaScript أضافة سهلة جداً في تركيبها كما أننا أضفنا صورة أو أيقونة لمن يرغب في إستبدالها بصورة لشعار شركتة أو مدونته... إلخ وفيما يلي سنتوكل على الله ونبدء في شرح تركيب إضافة اليوم في سطورنا القادمة كما أنه يمكنك معاينة الإضافة مباشراً في نهاية المقال.
تركيب الأضافة
أذهب إلى:
( الصفحات > صفحة جديدة > قم بتسمية عنوان الصفحة باللغة الإنجليزية
Contact-Us
ثم أذهب ل > عرض HTML > ألصق أكواد الشكل المناسب إليك > أضغط نشر > ثم بعد ذلك عدل عنوان الصفحة كما يناسبك باللغة العربية وهذا لكي يأخذ رابط صفحتك كلمة Contact-Us والذي يعني بالإنجليزية إتصل بنا ).
تعديل الإضافة
أولاً : الأي دي Blog ID
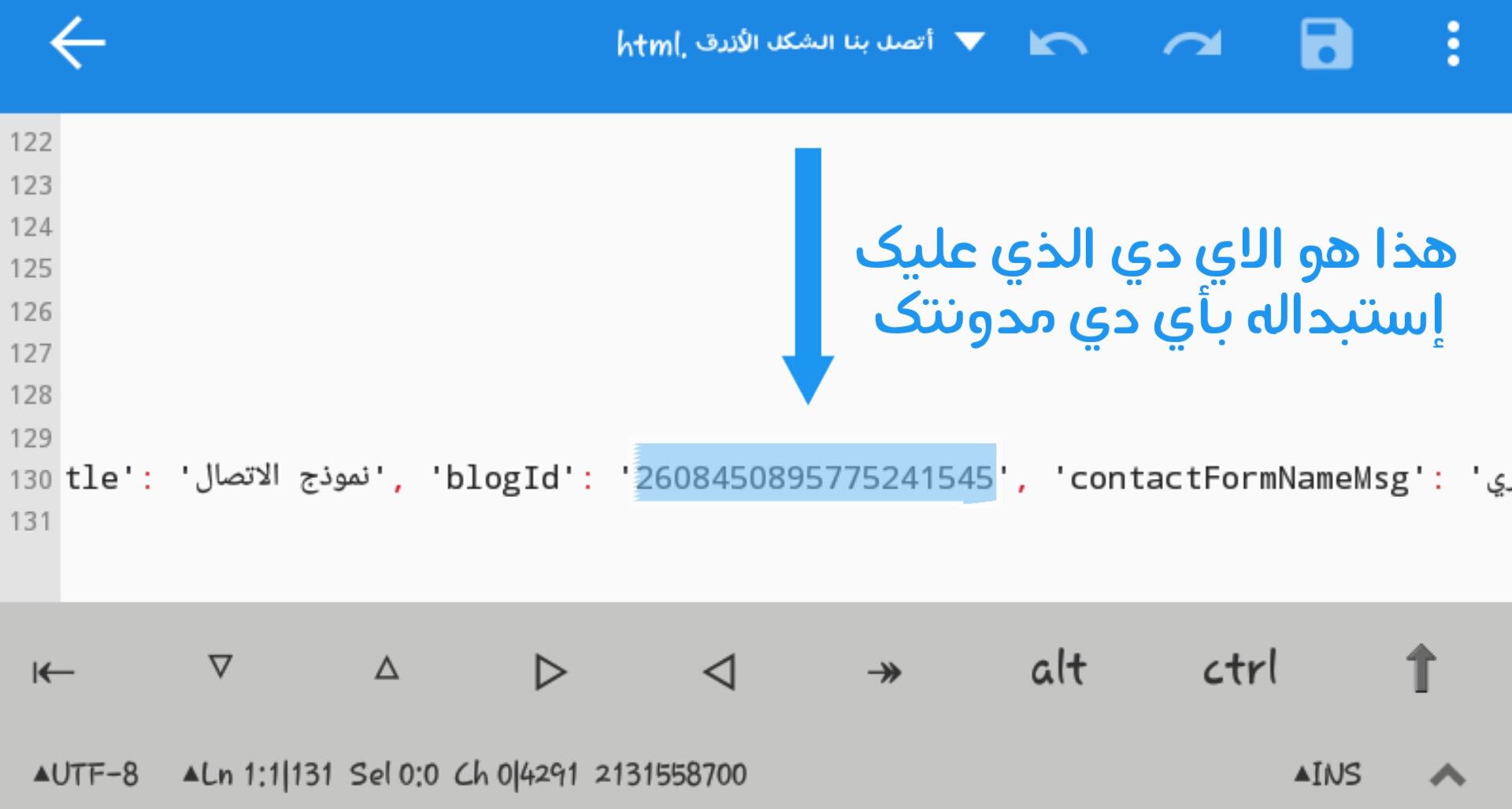
يجب أن تستبدل الأي دي الخاص بنا ب ID مدونتك لكي تعمل وظيفة النموذج بشكل صحيح وللحصول عليه أذهب إلى > لوحة التحكم ببلوجر > أضغط على الرابط > أنسخ الرقم الموضح بالصورة التالية وهذا هو الأي دي ID الخاص بمدونتك:
 |
| هذا هو الأي دي الذي عليك نسخة من رابط لوحة تحكم بلوجر |
 |
| توضيح شكل 1 |
ثانياً : النصوص
أستبدل أياً من النصوص بما يناسبك.
ثالثاً : الصورة أو الأيقونة
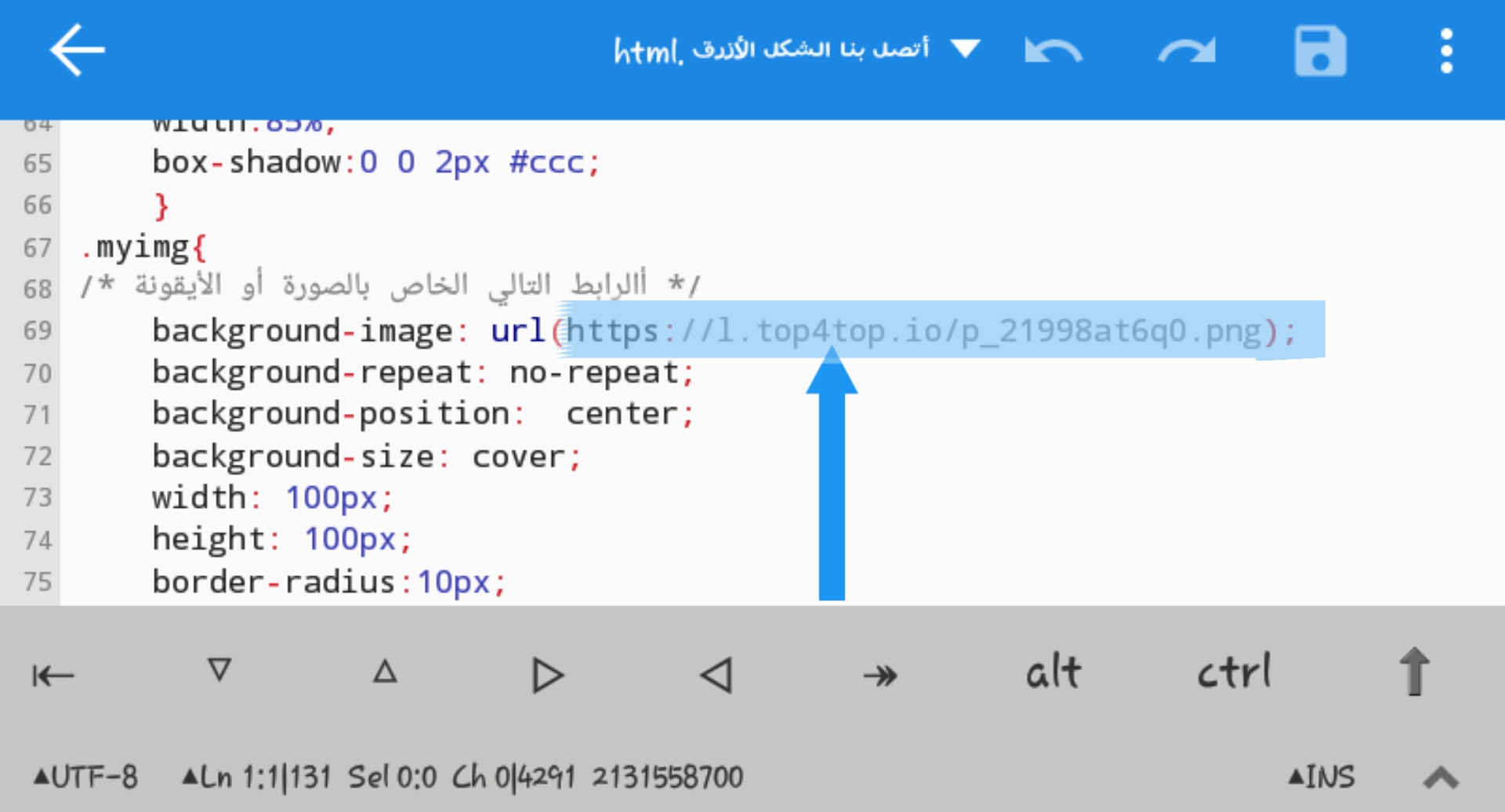
أستبدل الرابط ذات الكلمة top4top برابط صورة مباشر كما هو موضح بالصورة التالية:
 |
| توضيح شكل 2 |
رابعاً : الخط
الخط الأفتراضي لنموذج الإتصال هو خط Cairo مع العلم أن النموذج قد يأخذ الخط الأفتراضي للمدونة في بعض القوالب.
تحميل أكواد الإضافة
ستجد الملف مضغوطاً Zip للشكلين عبر الضغط هنا
معاينة الإضافة
معاينة الشكل > البُني
معاينة الشكل > الأزرق
والسلام عليكم ورحمة الله وبركاته



تعليقات
إرسال تعليق